Projects
Projects
CryptoTracker
(link)▹ An application that tells any cryptocurrency's current price, market cap, and 24-hour value change along with the latest news articles around cryptocurrency.
▹ Backend created with ReactJS and JavaScript, and Frontend created using HTML, Bootstrap CSS.
▹ CoinPaprika API has been used to make fetch request and get Cryptocurrency data, additionally for getting the news articles, NewsData.io API has been used.
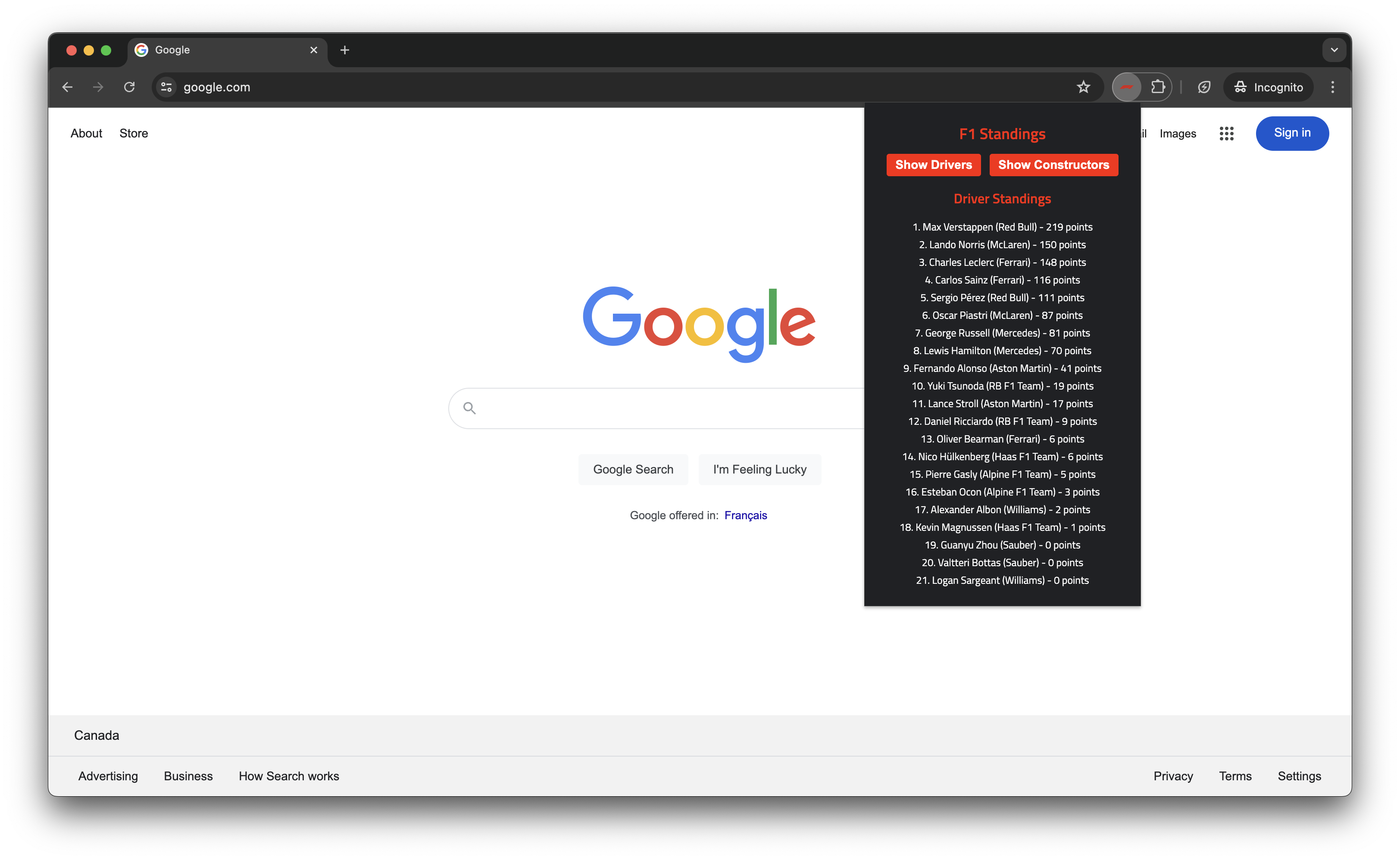
F1 Standings
(link)▹ A chrome extension that is used to display current Formula 1 drivers and constructors standings.
▹ Frontend created with the help of HTML and CSS, for the backend JavaScript was used to send fetch requests to the ergast.com API for the F1 data, and manifest.json file was created according to Google's documentation.
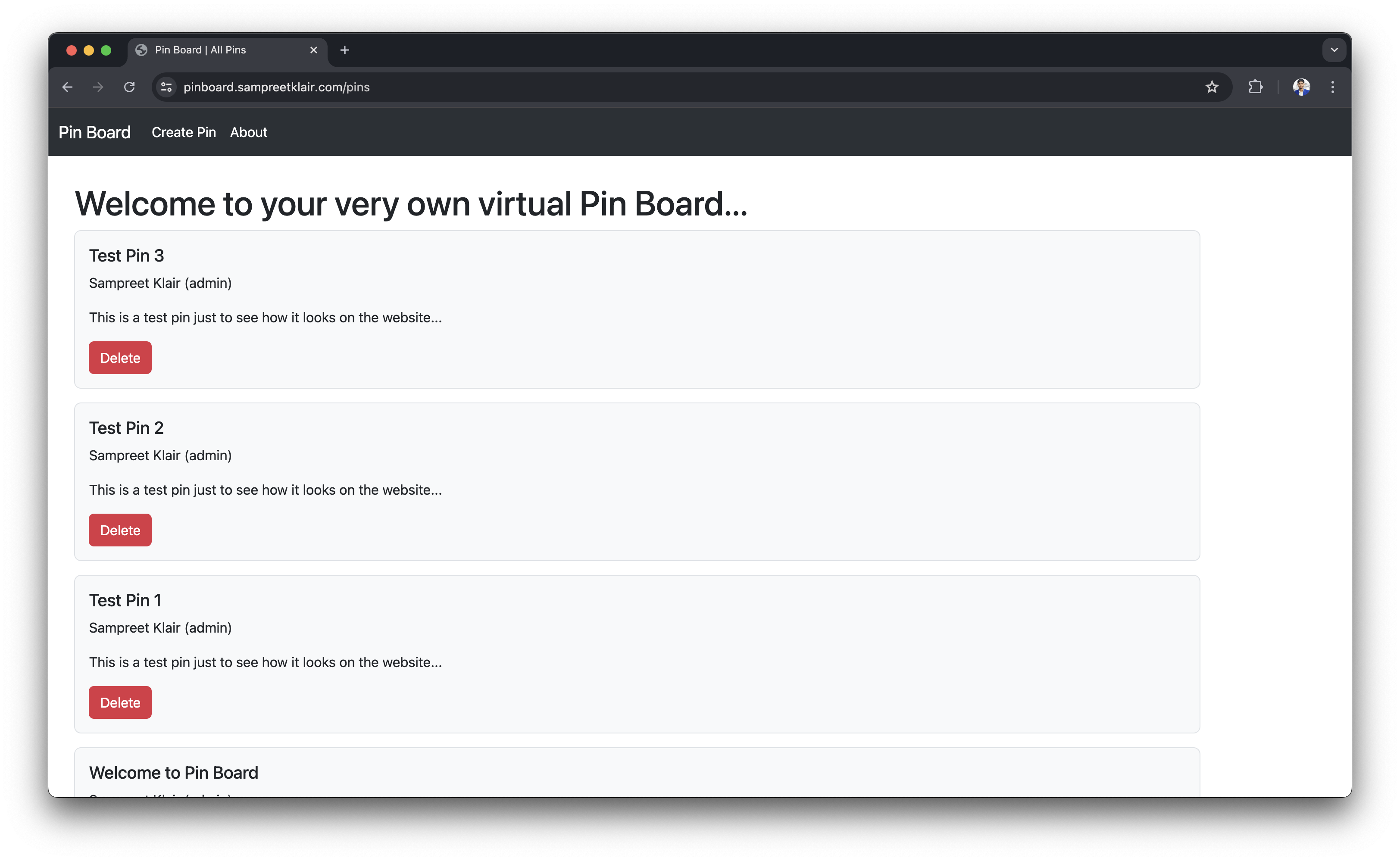
PinBoard
(link)▹ A virtual public Pin Board where users can create public Pins which will be displayed publicly on the homepage of the website.
▹ Frontend created with EJS, Bootstrap CSS and Backend created with the help of NodeJS, Express.js and MongoDB.
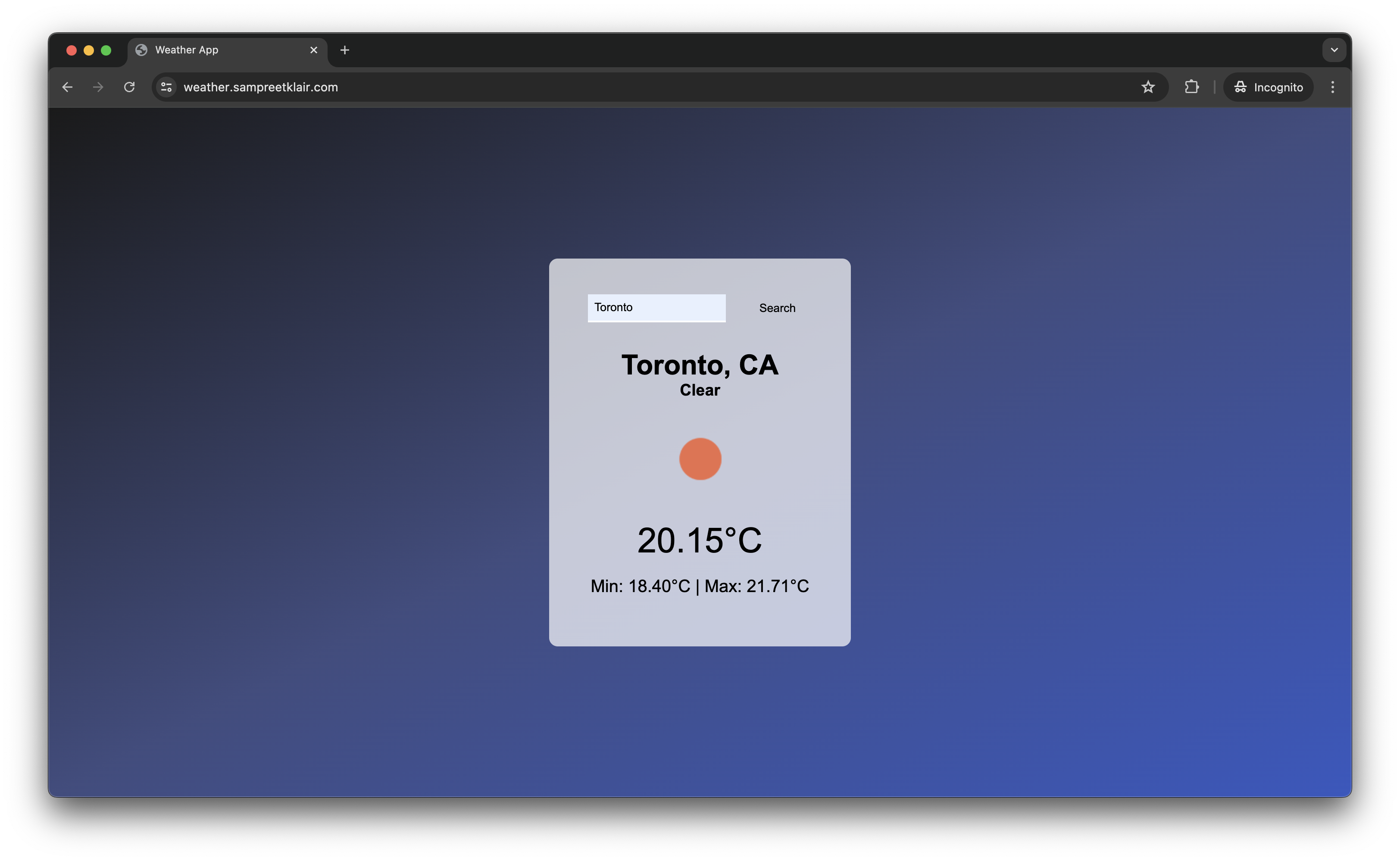
Weather
(link)▹ A real-time application that tells the weather of a city by taking an
input.
▹ Created with the use of HTML, CSS and Vanilla JavaScript, additionally a weather api was
used to fetch the data.